原型继承
在编程中,我们经常会想获取并扩展一些东西。
例如,我们有一个 user 对象及其属性和方法,并希望将 admin 和 guest 作为基于 user 稍加修改的变体。我们想重用 user 中的内容,而不是复制/重新实现它的方法,而只是在其之上构建一个新的对象。
原型继承(Prototypal inheritance) 这个语言特性能够帮助我们实现这一需求。
[[prototype]]
在 JavaScript 中,对象有一个特殊的隐藏属性 [[Prototype]](如规范中所命名的),它要么为 null,要么就是对另一个对象的引用。该对象被称为“原型”
当我们从 object 中读取一个缺失的属性时,JavaScript 会自动从原型中获取该属性。在编程中,这被称为“原型继承”。很快,我们将通过很多示例来学习此类继承,以及基于此类继承的更炫酷的语言功能。
属性 [[Prototype]] 是内部的而且是隐藏的,但是这儿有很多设置它的方式。
其中之一就是使用特殊的名字 __proto__,就像这样
let animal = {
eats: true
};
let rabbit = {
jumps: true
};
rabbit.__proto__ = animal; // 设置 rabbit.[[Prototype]] = animal
现在,如果我们从 rabbit 中读取一个它没有的属性,JavaScript 会自动从 animal 中获取。
当 alert 试图读取 rabbit.eats (**) 时,因为它不存在于 rabbit 中,所以 JavaScript 会顺着 [[Prototype]] 引用,在 animal 中查找(自下而上)
在这儿我们可以说 "animal 是 rabbit 的原型",或者说 "rabbit 的原型是从 animal 继承而来的"。
因此,如果 animal 有许多有用的属性和方法,那么它们将自动地变为在 rabbit 中可用。这种属性被称为“继承”。
原型链可以很长
现在,如果我们从 longEar 中读取一些它不存在的内容,JavaScript 会先在 rabbit 中查找,然后在 animal 中查找。
这里只有两个限制:
- 引用不能形成闭环。如果我们试图给
__proto__赋值但会导致引用形成闭环时,JavaScript 会抛出错误。 __proto__的值可以是对象,也可以是null。而其他的类型都会被忽略。
当然,这可能很显而易见,但是仍然要强调:只能有一个[[Prototype]]。一个对象不能从其他两个对象获得继承。
__proto__是[[Prototype]]的因历史原因而留下来的 getter/setter
初学者常犯一个普遍的错误,就是不知道__proto__和[[Prototype]]的区别。
请注意,__proto__与内部的[[Prototype]]不一样。__proto__是[[Prototype]]的 getter/setter。稍后,我们将看到在什么情况下理解它们很重要,在建立对 JavaScript 语言的理解时,让我们牢记这一点。
__proto__属性有点过时了。它的存在是出于历史的原因,现代编程语言建议我们应该使用函数Object.getPrototypeOf/Object.setPrototypeOf来取代__proto__去 get/set 原型。稍后我们将介绍这些函数。
根据规范,__proto__必须仅受浏览器环境的支持。但实际上,包括服务端在内的所有环境都支持它,因此我们使用它是非常安全的。
由于__proto__标记在观感上更加明显,所以我们在后面的示例中将使用它。
写入不使用原型
原型仅用于读取属性。
对于写入/删除操作可以直接在对象上进行。
let animal = {
eats: true,
walk() {
/* rabbit 不会使用此方法 */
}
};
let rabbit = {
__proto__: animal
};
rabbit.walk = function() {
alert("Rabbit! Bounce-bounce!");
};
rabbit.walk(); // Rabbit! Bounce-bounce!
访问器(accessor)属性是一个例外,因为赋值(assignment)操作是由 setter 函数处理的。因此,写入此类属性实际上与调用函数相同。
也就是这个原因,所以下面这段代码中的 admin.fullName 能够正常运行:
let user = {
name: "John",
surname: "Smith",
set fullName(value) {
[this.name, this.surname] = value.split(" ");
},
get fullName() {
return `${this.name} ${this.surname}`;
}
};
let admin = {
__proto__: user,
isAdmin: true
};
alert(admin.fullName); // John Smith (*)
// setter triggers!
admin.fullName = "Alice Cooper"; // (**)
alert(admin.fullName); // Alice Cooper,admin 的内容被修改了
alert(user.fullName); // John Smith,user 的内容被保护了
在 (*) 行中,属性 admin.fullName 在原型 user 中有一个 getter,因此它会被调用。在 (**) 行中,属性在原型中有一个 setter,因此它会被调用。
this 的值
在上面的例子中可能会出现一个有趣的问题:在 set fullName(value) 中 this 的值是什么?属性 this.name 和 this.surname 被写在哪里:在 user 还是 admin?
答案很简单:this 根本不受原型的影响。
无论在哪里找到方法:在一个对象还是在原型中。在一个方法调用中,this 始终是点符号 . 前面的对象。
因此,setter 调用 admin.fullName= 使用 admin 作为 this,而不是 user。
这是一件非常重要的事儿,因为我们可能有一个带有很多方法的大对象,并且还有从其继承的对象。当继承的对象运行继承的方法时,它们将仅修改自己的状态,而不会修改大对象的状态。
例如,这里的 animal 代表“方法存储”,rabbit 在使用其中的方法。
调用 rabbit.sleep() 会在 rabbit 对象上设置 this.isSleeping:
// animal 有一些方法
let animal = {
walk() {
if (!this.isSleeping) {
alert(`I walk`);
}
},
sleep() {
this.isSleeping = true;
}
};
let rabbit = {
name: "White Rabbit",
__proto__: animal
};
// 修改 rabbit.isSleeping
rabbit.sleep();
alert(rabbit.isSleeping); // true
alert(animal.isSleeping); // undefined(原型中没有此属性)
如果我们还有从 animal 继承的其他对象,像 bird 和 snake 等,它们也将可以访问 animal 的方法。但是,每个方法调用中的 this 都是在调用时(点符号前)评估的对应的对象,而不是 animal。因此,当我们将数据写入 this 时,会将其存储到这些对象中。
所以,方法是共享的,但对象状态不是。
for...in 循环
for..in 循环也会迭代继承的属性。
let animal = {
eats: true
};
let rabbit = {
jumps: true,
__proto__: animal
};
// Object.keys 只返回自己的 key
alert(Object.keys(rabbit)); // jumps
// for..in 会遍历自己以及继承的键
for(let prop in rabbit) alert(prop); // jumps,然后是 eats
如果这不是我们想要的,并且我们想排除继承的属性,那么这儿有一个内建方法 obj.hasOwnProperty(key):如果 obj 具有自己的(非继承的)名为 key 的属性,则返回 true。
因此,我们可以过滤掉继承的属性(或对它们进行其他操作):
let animal = {
eats: true
};
let rabbit = {
jumps: true,
__proto__: animal
};
for(let prop in rabbit) {
let isOwn = rabbit.hasOwnProperty(prop);
if (isOwn) {
alert(`Our: ${prop}`); // Our: jumps
} else {
alert(`Inherited: ${prop}`); // Inherited: eats
}
}
这里我们有以下继承链:rabbit 从 animal 中继承,animal 从 Object.prototype 中继承(因为 animal 是对象字面量 {...},所以这是默认的继承),然后再向上是 null
注意,这有一件很有趣的事儿。方法 rabbit.hasOwnProperty 来自哪儿?我们并没有定义它。从上图中的原型链我们可以看到,该方法是 Object.prototype.hasOwnProperty 提供的。换句话说,它是继承的。
……如果 for..in 循环会列出继承的属性,那为什么 hasOwnProperty 没有像 eats 和 jumps 那样出现在 for..in 循环中?
答案很简单:它是不可枚举的。就像 Object.prototype 的其他属性,hasOwnProperty 有 enumerable:false 标志。并且 for..in 只会列出可枚举的属性。这就是为什么它和其余的 Object.prototype 属性都未被列出。
几乎所有其他键/值获取方法都忽略继承的属性
几乎所有其他键/值获取方法,例如Object.keys和Object.values等,都会忽略继承的属性。
它们只会对对象自身进行操作。不考虑 继承自原型的属性。
F.prototype
我们还记得,可以使用诸如 new F() 这样的构造函数来创建一个新对象。
如果 F.prototype 是一个对象,那么 new 操作符会使用它为新对象设置 [[Prototype]]。
请注意:
JavaScript 从一开始就有了原型继承。这是 JavaScript 编程语言的核心特性之一。
但是在过去,没有直接对其进行访问的方式。唯一可靠的方法是本章中会介绍的构造函数的"prototype"属性。目前仍有许多脚本仍在使用它。
请注意,这里的 F.prototype 指的是 F 的一个名为 "prototype" 的常规属性。这听起来与“原型”这个术语很类似,但这里我们实际上指的是具有该名字的常规属性。
let animal = {
eats: true
};
function Rabbit(name) {
this.name = name;
}
Rabbit.prototype = animal;
let rabbit = new Rabbit("White Rabbit"); // rabbit.__proto__ == animal
alert( rabbit.eats ); // true
设置 Rabbit.prototype = animal 的字面意思是:“当创建了一个 new Rabbit 时,把它的 [[Prototype]] 赋值为 animal”。
F.prototype仅用在new F时
F.prototype属性仅在new F被调用时使用,它为新对象的[[Prototype]]赋值。
如果在创建之后,F.prototype属性有了变化(F.prototype = <another object>),那么通过new F创建的新对象也将随之拥有新的对象作为[[Prototype]],但已经存在的对象将保持旧有的值。
默认的 F.prototype 构造器属性
每个函数都有 "prototype" 属性,即使我们没有提供它。
默认的 "prototype" 是一个只有属性 constructor 的对象,属性 constructor 指向函数自身。
通常,如果我们什么都不做,constructor 属性可以通过 [[Prototype]] 给所有 rabbits 使用
function Rabbit() {}
// 默认:
// Rabbit.prototype = { constructor: Rabbit }
alert( Rabbit.prototype.constructor == Rabbit ); // true
let rabbit = new Rabbit(); // 继承自 {constructor: Rabbit}
alert(rabbit.constructor == Rabbit); // true (from prototype)
我们可以使用 constructor 属性来创建一个新对象,该对象使用与现有对象相同的构造器。
function Rabbit(name) {
this.name = name;
alert(name);
}
let rabbit = new Rabbit("White Rabbit");
let rabbit2 = new rabbit.constructor("Black Rabbit");
当我们有一个对象,但不知道它使用了哪个构造器(例如它来自第三方库),并且我们需要创建另一个类似的对象时,用这种方法就很方便。
但是,关于 "constructor" 最重要的是……
……JavaScript 自身并不能确保正确的 "constructor" 函数值。
是的,它存在于函数的默认 "prototype" 中,但仅此而已。之后会发生什么 —— 完全取决于我们。
特别是,如果我们将整个默认 prototype 替换掉,那么其中就不会有 "constructor" 了。
因此,为了确保正确的 "constructor",我们可以选择添加/删除属性到默认 "prototype",而不是将其整个覆盖
或者,也可以手动重新创建 constructor 属性
原生的原型
"prototype" 属性在 JavaScript 自身的核心部分中被广泛地应用。所有的内建构造函数都用到了它。
首先,我们将看看原生原型的详细信息,然后学习如何使用它为内建对象添加新功能。
Object.prototype
let obj = {};
alert( obj ); // "[object Object]" ?
生成字符串 "[object Object]" 的代码在哪里?那就是一个内建的 toString 方法,但是它在哪里呢?obj 是空的!
……然而简短的表达式 obj = {} 和 obj = new Object() 是一个意思,其中 Object 就是一个内建的对象构造函数,其自身的 prototype 指向一个带有 toString 和其他方法的一个巨大的对象。
所以,之后当 obj.toString() 被调用时,这个方法是从 Object.prototype 中获取的。
请注意在 Object.prototype 上方的链中没有更多的 [[Prototype]]
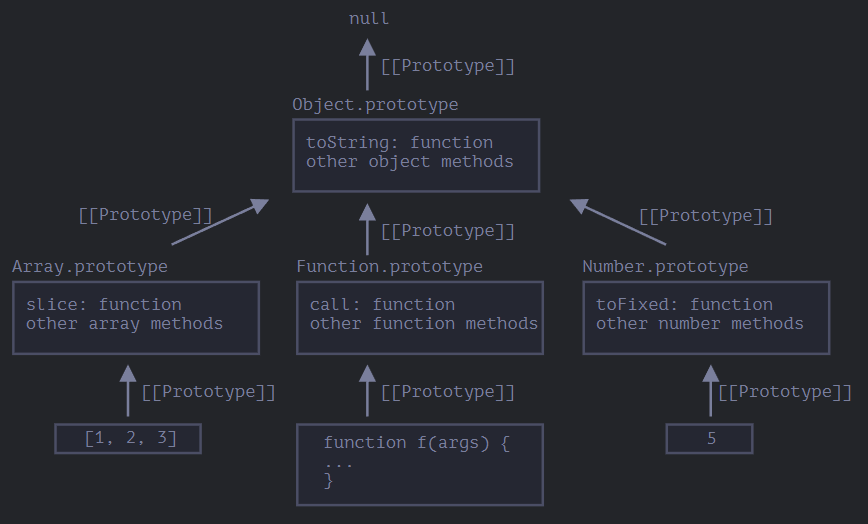
其他内建原型
其他内建对象,像 Array、Date、Function 及其他,都在 prototype 上挂载了方法。
例如,当我们创建一个数组 [1, 2, 3],在内部会默认使用 new Array() 构造器。因此 Array.prototype 变成了这个数组的 prototype,并为这个数组提供数组的操作方法。这样内存的存储效率是很高的。
按照规范,所有的内建原型顶端都是 Object.prototype。这就是为什么有人说“一切都从对象继承而来”。

一些方法在原型上可能会发生重叠,例如,
Array.prototype 有自己的 toString 方法来列举出来数组的所有元素并用逗号分隔每一个元素。正如我们之前看到的那样,
Object.prototype 也有 toString 方法,但是 Array.prototype 在原型链上更近,所以数组对象原型上的方法会被使用。其他内建对象也以同样的方式运行。即使是函数 —— 它们是内建构造器
Function 的对象,并且它们的方法(call/apply 及其他)都取自 Function.prototype。函数也有自己的 toString 方法。
基本数据类型
最复杂的事情发生在字符串、数字和布尔值上。
正如我们记忆中的那样,它们并不是对象。但是如果我们试图访问它们的属性,那么临时包装器对象将会通过内建的构造器 String、Number 和 Boolean 被创建。它们提供给我们操作字符串、数字和布尔值的方法然后消失。
这些对象对我们来说是无形地创建出来的。大多数引擎都会对其进行优化,但是规范中描述的就是通过这种方式。这些对象的方法也驻留在它们的 prototype 中,可以通过 String.prototype、Number.prototype 和 Boolean.prototype 进行获取。
值
null和undefined没有对象包装器
特殊值null和undefined比较特殊。它们没有对象包装器,所以它们没有方法和属性。并且它们也没有相应的原型。
更改原生类型
原生的原型是可以被修改的。例如,我们向 String.prototype 中添加一个方法,这个方法将对所有的字符串都是可用的:
String.prototype.show = function() {
alert(this);
};
"BOOM!".show(); // BOOM!
在开发的过程中,我们可能会想要一些新的内建方法,并且想把它们添加到原生原型中。但这通常是一个很不好的想法。
重要:
原型是全局的,所以很容易造成冲突。如果有两个库都添加了String.prototype.show方法,那么其中的一个方法将被另一个覆盖。
所以,通常来说,修改原生原型被认为是一个很不好的想法。
在现代编程中,只有一种情况下允许修改原生原型。那就是 polyfilling。
Polyfilling 是一个术语,表示某个方法在 JavaScript 规范中已存在,但是特定的 JavaScript 引擎尚不支持该方法,那么我们可以通过手动实现它,并用以填充内建原型。
从原型中借用
在 装饰器模式和转发,call/apply 一章中,我们讨论了方法借用。
那是指我们从一个对象获取一个方法,并将其复制到另一个对象。
一些原生原型的方法通常会被借用。
例如,如果我们要创建类数组对象,则可能需要向其中复制一些 Array 方法。
let obj = {
0: "Hello",
1: "world!",
length: 2,
};
obj.join = Array.prototype.join;
alert( obj.join(',') ); // Hello,world!
上面这段代码有效,是因为内建的方法 join 的内部算法只关心正确的索引和 length 属性。它不会检查这个对象是否是真正的数组。许多内建方法就是这样。
另一种方式是通过将 obj.__proto__ 设置为 Array.prototype,这样 Array 中的所有方法都自动地可以在 obj 中使用了。
但是如果 obj 已经从另一个对象进行了继承,那么这种方法就不可行了(译注:因为这样会覆盖掉已有的继承。此处 obj 其实已经从 Object 进行了继承,但是 Array 也继承自 Object,所以此处的方法借用不会影响 obj 对原有继承的继承,因为 obj 通过原型链依旧继承了 Object)。请记住,我们一次只能继承一个对象。
方法借用很灵活,它允许在需要时混合来自不同对象的方法。
原型方法,没有__proto__的对象
在这部分内容的第一章中,我们提到了设置原型的现代方法。
使用 obj.__proto__ 设置或读取原型被认为已经过时且不推荐使用(deprecated)了(已经被移至 JavaScript 规范的附录 B,意味着仅适用于浏览器)。
现代的获取/设置原型的方法有:
- Object.getPrototypeOf(obj) —— 返回对象
obj的[[Prototype]]。 - Object.setPrototypeOf(obj, proto) —— 将对象
obj的[[Prototype]]设置为proto。
__proto__不被反对的唯一的用法是在创建新对象时,将其用作属性:{ __proto__: ... }。
虽然,也有一种特殊的方法: - Object.create(proto, [descriptors]) —— 利用给定的
proto作为[[Prototype]]和可选的属性描述来创建一个空对象。
let animal = {
eats: true
};
// 创建一个以 animal 为原型的新对象
let rabbit = Object.create(animal); // 与 {__proto__: animal} 相同
alert(rabbit.eats); // true
alert(Object.getPrototypeOf(rabbit) === animal); // true
Object.setPrototypeOf(rabbit, {}); // 将 rabbit 的原型修改为 {}
Object.create 方法更强大,因为它有一个可选的第二参数:属性描述器。
我们可以在此处为新对象提供额外的属性,就像这样:
let animal = {
eats: true
};
let rabbit = Object.create(animal, {
jumps: {
value: true
}
});
alert(rabbit.jumps); // true
描述器的格式与 属性标志和属性描述符 一章中所讲的一样。
我们可以使用 Object.create 来实现比复制 for..in 循环中的属性更强大的对象克隆方式
let clone = Object.create(
Object.getPrototypeOf(obj),
Object.getOwnPropertyDescriptors(obj)
);
此调用可以对 obj 进行真正准确地拷贝,包括所有的属性:可枚举和不可枚举的,数据属性和 setters/getters —— 包括所有内容,并带有正确的 [[Prototype]]。
原型简史
有这么多可以处理 [[Prototype]] 的方式。发生了什么?为什么会这样?
这是历史原因。
原型继承从一开始就存在于语言中,但管理它的方式随着时间的推移而演变。
- 构造函数的
"prototype"属性自古以来就起作用。这是使用给定原型创建对象的最古老的方式。 - 之后,在 2012 年,
Object.create出现在标准中。它提供了使用给定原型创建对象的能力。但没有提供 get/set 它的能力。一些浏览器实现了非标准的__proto__访问器,以为开发者提供更多的灵活性。 - 之后,在 2015 年,
Object.setPrototypeOf和Object.getPrototypeOf被加入到标准中,执行与__proto__相同的功能。由于__proto__实际上已经在所有地方都得到了实现,但它已过时,所以被加入到该标准的附件 B 中,即:在非浏览器环境下,它的支持是可选的。 - 之后,在 2022 年,官方允许在对象字面量
{...}中使用__proto__(从附录 B 中移出来了),但不能用作 getter/setterobj.__proto__(仍在附录 B 中)。
为什么要用函数getPrototypeOf/setPrototypeOf取代__proto__?
为什么__proto__被部分认可并允许在{...}中使用,但仍不能用作 getter/setter?
这是一个有趣的问题,需要我们理解为什么__proto__不好。
很快我们就会看到答案。
如果速度很重要,就请不要修改已存在的对象的
[[Prototype]]
从技术上来讲,我们可以在任何时候 get/set[[Prototype]]。但是通常我们只在创建对象的时候设置它一次,自那之后不再修改:rabbit继承自animal,之后不再更改。
并且,JavaScript 引擎对此进行了高度优化。用Object.setPrototypeOf或obj.__proto__=“即时”更改原型是一个非常缓慢的操作,因为它破坏了对象属性访问操作的内部优化。因此,除非你知道自己在做什么,或者 JavaScript 的执行速度对你来说完全不重要,否则请避免使用它。
Very plain objects
我们知道,对象可以用作关联数组(associative arrays)来存储键/值对。
……但是如果我们尝试在其中存储 用户提供的 键(例如:一个用户输入的字典),我们可以发现一个有趣的小故障:所有的键都正常工作,除了 "__proto__"。
let obj = {};
let key = prompt("What's the key?", "__proto__");
obj[key] = "some value";
alert(obj[key]); // [object Object],并不是 "some value"!
这里如果用户输入 proto,那么在第四行的赋值会被忽略!
对于非开发者来说,这肯定很令人惊讶,但对我们来说却是可以理解的。proto 属性很特殊:它必须是一个对象或者 null。字符串不能成为原型。这就是为什么将字符串赋值给 proto 会被忽略。
但我们不是 打算 实现这种行为,对吧?我们想要存储键值对,然而键名为 "proto" 的键值对没有被正确存储。所以这是一个 bug。
这里的后果并没有很严重。但在其他情况下,我们可能会在 obj 中存储对象而不是字符串,则原型确实会被改变。结果,执行将以完全意想不到的方式出错。
最可怕的是 —— 通常开发者完全不会考虑到这一点。这让此类 bug 很难被发现,甚至变成漏洞,尤其是在 JavaScript 被用在服务端的时候。
对 obj.toString 进行赋值时也可能发生意想不到的事情,因为它是一个内建的对象方法。
我们怎么避免这样的问题呢?
首先,我们可以改用 Map 来代替普通对象进行存储,这样一切都迎刃而解
let map = new Map();
let key = prompt("What's the key?", "__proto__");
map.set(key, "some value");
alert(map.get(key)); // "some value"(符合预期)
……但 Object 语法通常更吸引人,因为它更简洁。
幸运的是,我们 可以 使用对象,因为 JavaScript 语言的制造者很久以前就考虑过这个问题。
正如我们所知道的,proto 不是对象的属性,而是 Object.prototype 的访问器属性
因此,如果 obj.__proto__ 被读取或者赋值,那么对应的 getter/setter 会被从它的原型中调用,它会 set/get [[Prototype]]。
就像在本部分教程的开头所说的那样:__proto__ 是一种访问 [[Prototype]] 的方式,而不是 [[prototype]] 本身。
现在,我们想要将一个对象用作关联数组,并且摆脱此类问题,我们可以使用一些小技巧
let obj = Object.create(null);
// 或者:obj = { __proto__: null }
let key = prompt("What's the key?", "__proto__");
obj[key] = "some value";
alert(obj[key]); // "some value"
Object.create(null) 创建了一个空对象,这个对象没有原型([[Prototype]] 是 null):
因此,它没有继承 __proto__ 的 getter/setter 方法。现在,它被作为正常的数据属性进行处理,因此上面的这个示例能够正常工作。
我们可以把这样的对象称为 “very plain” 或 “pure dictionary” 对象,因为它们甚至比通常的普通对象(plain object){...} 还要简单。
缺点是这样的对象没有任何内建的对象的方法,例如 toString
let obj = Object.create(null);
alert(obj); // Error (no toString)
……但是它们通常对关联数组而言还是很友好。
请注意,大多数与对象相关的方法都是 Object.something(...),例如 Object.keys(obj) —— 它们不在 prototype 中,因此在 “very plain” 对象中它们还是可以继续使用:
let chineseDictionary = Object.create(null);
chineseDictionary.hello = "你好";
chineseDictionary.bye = "再见";
alert(Object.keys(chineseDictionary)); // hello,bye