引
在浏览某社区时,尝试用浏览器打开,想看看用了什么技术,发现只能通过微信内置浏览器正常访问,于是尝试打开微信内置浏览器的开发者工具。
修改准备
- 微信版本:3.9.8.25(相对较新的版本)
Wechat Version History: 收录微信PC端各个历史版本的官方安装包 (gitee.com) - x64dbg
修改
仅针对个人修改过程记录,不保证正确,也许有更方便更好的方法。
定位修改位置
首先将x64dbg附加到正在运行的WeChat
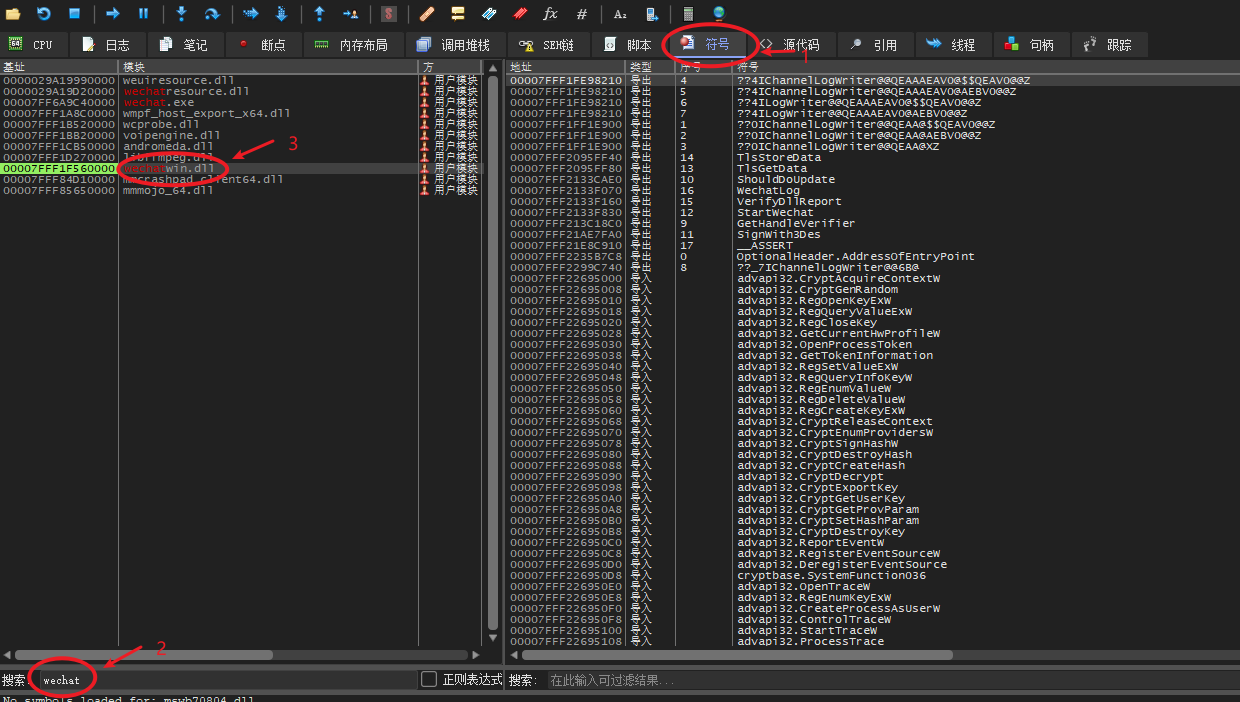
按图顺序操作后双击wechatwin.dll进入cpu栏

在图示位置 右键->搜索->当前模块->字符串 进入引用栏

等待搜索完成后,输入
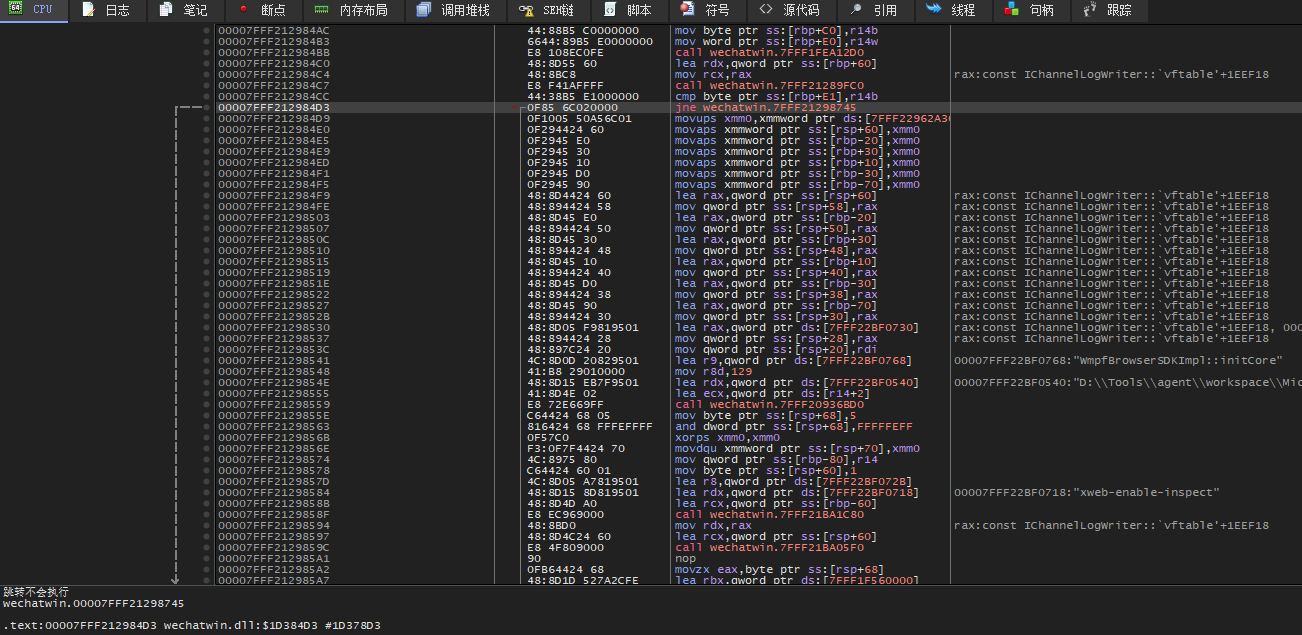
xweb-enable-inspect,双击搜索结果,进入cpu栏
往上翻一点,找到图中这一行,正常情况下图示行是
je
修改并补丁
右键图示行->二进制->编辑

将84改为85,然后确定,就会发现je变为jne

再次右键当前行->补丁

选择修补文件,将文件保存到微信目录下WeChatWin.dll文件的位置,
此时可将原WeChatWin.dll备份,然后将修补后的WeChatWin.dll替换原WeChatWin.dll
重启微信,打开任意网页,右键,检查便可弹出devtools。