
JS – 3-9 错误处理
Auto rob lessons for you[SCU]

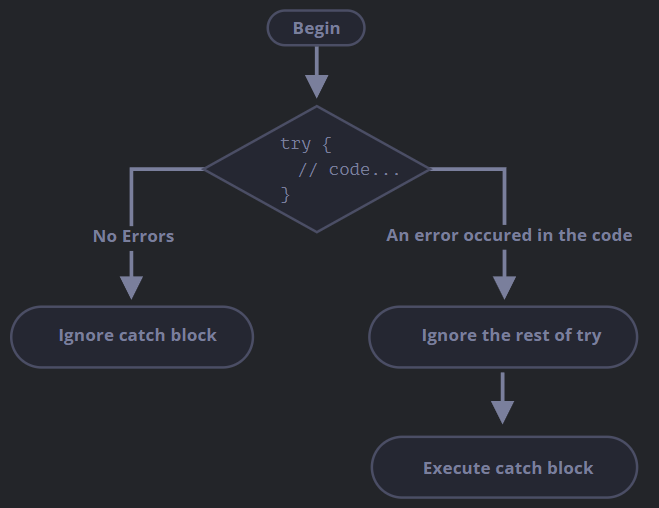
错误处理,"try...catch" 不管你多么精通编程,有时我们的脚本总还是会出现错误。可能是因为我们的编写出错,或是与预期不同的用户输入,或是错误的服务端响应以及其他数千种原因…
功能 帮你点击查询,当查询到课程后自动选择课程提交。 用法 请提前准备课程的课程号和课序号(一般为01) 登录教务处,进入选课页面,建议选择“自由选课”栏。 按下F12,选择控制台页面,将以下代码复制…

JS – 3-8 类

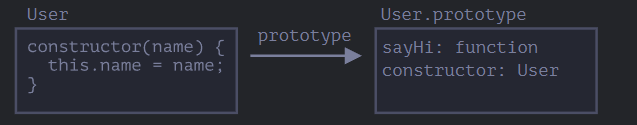
Class 基本语法 在日常开发中,我们经常需要创建许多相同类型的对象,例如用户(users)、商品(goods)或者任何其他东西。 正如我们在 构造器和操作符 "new" 一章中…

JS – 3-7 原型继承
JS – 3-6 对象属性配置
JS – 3-5 函数进阶内容
JS – 3-4 表单 控件
JS – 3-3 UI事件
JS – 3-2 事件简介

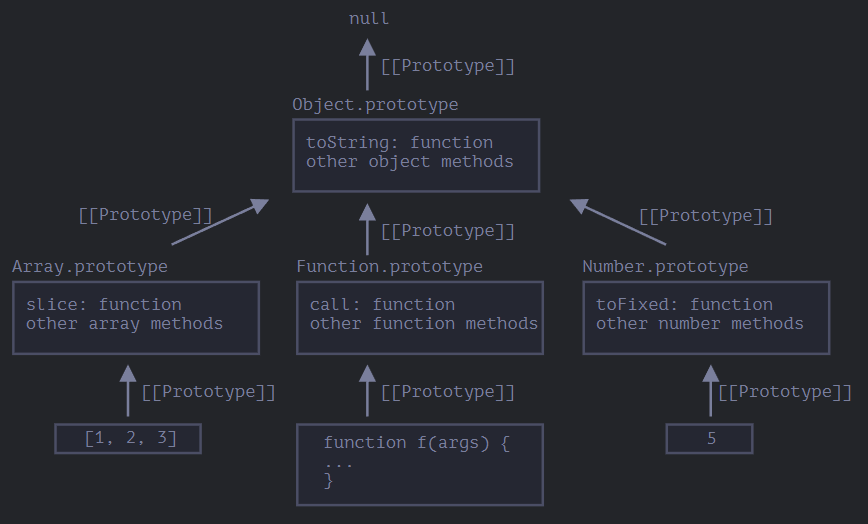
原型继承 在编程中,我们经常会想获取并扩展一些东西。 例如,我们有一个 user 对象及其属性和方法,并希望将 admin 和 guest 作为基于 user 稍加修改的变体。我们想重用 user 中…
属性标志和属性描述符 我们知道,对象可以存储属性。 到目前为止,属性对我们来说只是一个简单的“键值”对。但对象属性实际上是更灵活且更强大的东西。 属性标志 对象属性(properties),除 val…
递归和堆栈 ... Rest参数和Spread语法 在 JavaScript 中,很多内建函数都支持传入任意数量的参数。 例如: Math.max(arg1, arg2, ..., argN) —— …
表单属性和方法 表单(form)以及例如 <input> 的控件(control)元素有许多特殊的属性和事件。 导航:表单和元素 文档中的表单是特殊集合 document.forms 的成…
鼠标事件 此类事件不仅可能来自于“鼠标设备”,还可能来自于对此类操作进行了模拟以实现兼容性的其他设备,例如手机和平板电脑。 鼠标事件类型 我们已经见过了其中一些事件: mousedown/mouseu…
浏览器事件简介 事件 是某事发生的信号。所有的 DOM 节点都生成这样的信号(但事件不仅限于 DOM)。 这是最有用的 DOM 事件的列表,你可以浏览一下: 鼠标事件: click —— 当鼠标点击一…

运营不完全手册
手册总览 第二部分:推送具体细节介绍 第三部分:平台技术细节介绍 第四部分:发表具体细节介绍 说明:本手册总有不完全或错误的地方,或者难以理解的地方,不要忘了动动小手,问一问,如果可以的话可以改一改该…