
JS – 3-7 原型继承
JS – 3-6 对象属性配置
JS – 3-5 函数进阶内容
JS – 3-4 表单 控件
JS – 3-3 UI事件
JS – 3-2 事件简介

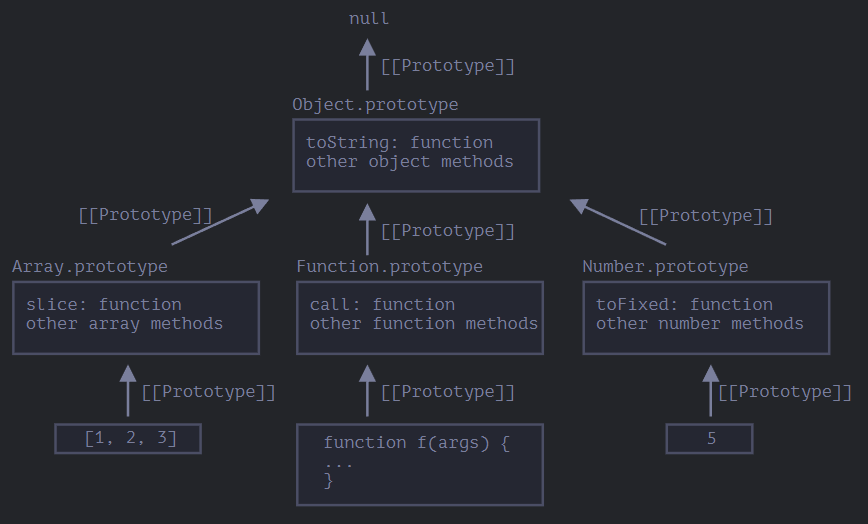
原型继承 在编程中,我们经常会想获取并扩展一些东西。 例如,我们有一个 user 对象及其属性和方法,并希望将 admin 和 guest 作为基于 user 稍加修改的变体。我们想重用 user 中…
属性标志和属性描述符 我们知道,对象可以存储属性。 到目前为止,属性对我们来说只是一个简单的“键值”对。但对象属性实际上是更灵活且更强大的东西。 属性标志 对象属性(properties),除 val…
递归和堆栈 ... Rest参数和Spread语法 在 JavaScript 中,很多内建函数都支持传入任意数量的参数。 例如: Math.max(arg1, arg2, ..., argN) —— …
表单属性和方法 表单(form)以及例如 <input> 的控件(control)元素有许多特殊的属性和事件。 导航:表单和元素 文档中的表单是特殊集合 document.forms 的成…
鼠标事件 此类事件不仅可能来自于“鼠标设备”,还可能来自于对此类操作进行了模拟以实现兼容性的其他设备,例如手机和平板电脑。 鼠标事件类型 我们已经见过了其中一些事件: mousedown/mouseu…
浏览器事件简介 事件 是某事发生的信号。所有的 DOM 节点都生成这样的信号(但事件不仅限于 DOM)。 这是最有用的 DOM 事件的列表,你可以浏览一下: 鼠标事件: click —— 当鼠标点击一…

JS – 3-1 DOM

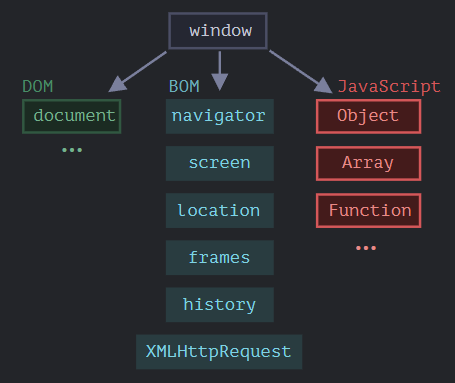
浏览器环境,规格 JavaScript 语言最初是为 Web 浏览器创建的。此后,它已经演变成了一种具有多种用途和平台的语言。 平台可以是一个浏览器,一个 Web 服务器,或其他 主机(host),甚…

JS – 3 JavaScript

Java?JavaScript! JavaScript 大部分抄自现代js指南QwQ 引 JavaScript 引擎 浏览器中嵌入了 JavaScript 引擎,有时也称作“JavaScript 虚拟…

CSS – 2 CSS

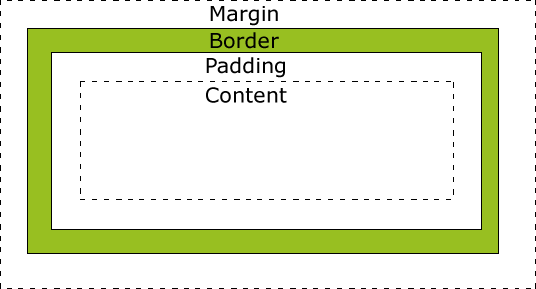
CSS?CSS3! CSS Important 布局(盒模型、定位、浮动、flex等)[[First floor - 2 CSS#盒子-布局Overflow]] 响应式设计 px/rem/em/vw/…

HTML – 1 HTML
HTML?HTML5! HTML HTML 参考手册 仅作记录用 HTML 属性: 属性可以在元素中添加附加信息 属性一般描述于开始标签 属性总是以名称/值对的形式出现,比如:name="v…